千里之行,始于足下
总有刁民想害朕
关于hexo 发布文章的一些标签的用法
这部分Docs分了8块内容,分别从写作、前置声明、标签插件、资源目录、数据文件、服务器、生成器、部署。也许翻译得不得当,但是我尽量把主要内容呈现出来并加上自己的理解。
- 写作
写作之前当然得先创建一个.md文件,使用命令hexo new [layout] <title>,其中layout默认为post,前面提过。
(1)Layout布局
Hexo提供了3种默认的布局,post、page和draft,路径分别为:source/_posts、source、source/_draft。如果你将在文章前置申明中,将layout设置为false,那么这篇文章将不会有任何的布局。
(2)Filename文件名
Hexo会默认将文章的标题当做文件名,但是你可以编辑_config.yml配置文件中的new_post_name来改变默认的文件名。
例如:使用hexo new hello命令创建一篇为hello文章,Hexo会默认在_posts目录下给你创建一个名为hello.md的文件。假如你将new_post_name改为了:year-:month-:day-:title.md,那么hexo就自动帮你创建名为2015-12-23-hello.md(当前日期为2015年12月23)
:title文章标题:year创建年份:month月份,如4月为04:day日期i_month月份,单数字,比如4月就是4i_day同上
(3)Drafts草稿
Hexo提供草稿功能,在_drafts目录下的文章不会发表到网站上,你可以通过命令hexo publish [layout] <title>发布你的草稿,改命令会将文章移到_posts目录下。但是也可以设置_config.yml配置文件的render_drafts字段,使草稿默认发布到站点中。
(4)Scaffolds模版
当你使用new命令创建一篇文章的时候,Hexo会根据scaffolds目录中的模版帮你生成文章。假如执行hexo new photo "My Gallery",Hexo会尝试在scaffolds目录中去寻找photo.md的模版文件,然后基于它创建标题为My Gallery的文章。
它的用处就是能够在模版中写入你某一类文章都要添加的共同内容,这样你基于模版创建文章的时候,就不用再重复写入那部分内容。
- 前置声明
顾名思义,就是写在文章前面的一块内容,为了对文章进行某些设置。它有两种书写方式:
- YAML方式,以三短线结束
YAML 1
2
3title: Hello World
date: 2015/12/23 20:46:25 - JSON方式,以三分号结束
JSON 1
2
3"title": "Hello World",
"date": "2013/7/13 20:46:25"
;;;
下面看看有哪些参数可以设定:
layout布局,一般不用写,默认就行title标题,这个必须要有date时间updated修改时间comments是否开启评论,默认为truetags文章标签categories文章分类permalink文章永久链接,一般不用写,默认就行
在写标签和分类的时候,可能会有多个的情况,多个标签可以无序排列的方式书写,而分类可能会有多级分类的情况。如何书写举例如下:
1 | categories: |
- 标签插件
这里说的标签插件不同于文章中的标签,它可以帮助你在文章中快速嵌入一些特殊的内容。
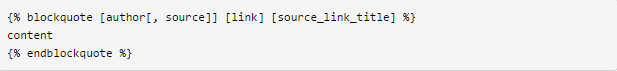
(1)Block Quote-块引用
插入带有作者信息的应用,体现在Html上就是在blockquote标签下加入了footer标签。但是会给文章带来不一样的显示效果,书写格式非常简单。

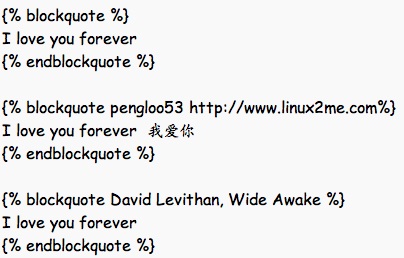
看下面的例子就大概知道怎么书写了,第一种最简单的方式就等于markdown里的>语句。
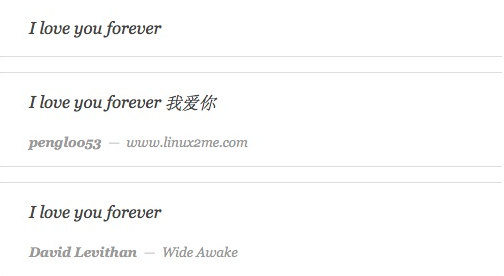
显示效果为(主题为light-ch):
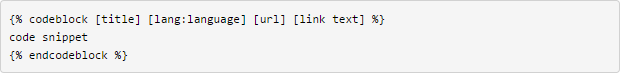
(2)Code Block代码块
在文章中插入代码块可以使用下面方式书写
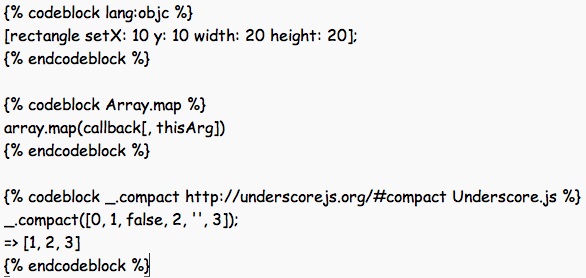
同样举个例子,用法一目了然。
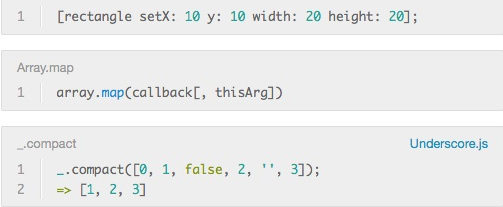
显示效果如下:
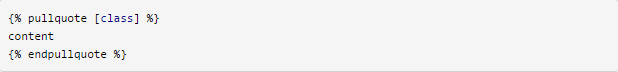
(3)Pull Quote
这个插件可以帮助您在文章中插入重要引述。
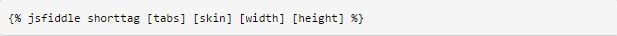
(4)jsFiddle
在文章中嵌入jsFiddle片段。
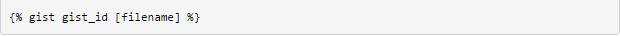
(5)Gist
嵌入Gist片段
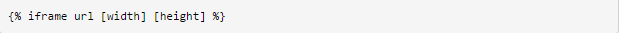
(6)iFrame
插入网页框架
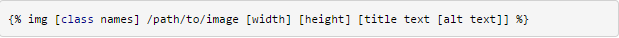
(7)Image
插入图片,可以自定义大小
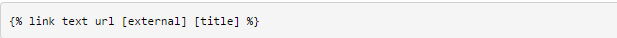
(8)Link
插入带有target=”_blank”属性值的链接。
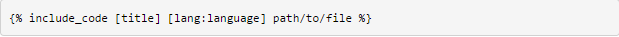
(9)Include Code
从资源目录中插入代码片段。
(10)Youtube
在文章中插入Youtube视频。天朝的孩子就不用试了
(11)Vimeo
在文章中插入Vimeo视频。
(12)Include Posts
包含其他文章的链接。
(13)Include Assets
包含文章资源。(具体怎么使用,还不太明白,后续再补充)
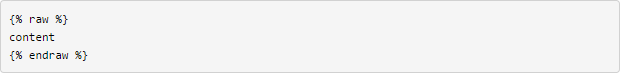
(14)Raw
一些内容不想被主题渲染,可以使用该插件呈现原始状态。