前两天接了个项目,项目中需要自定义一个激活码输入框,类似于滴滴打车那种正方形输入框.然后思考了一下怎么去做这个输入框.终于在今天搞定了.输入框接收 自定义输入框的数量,输入框的宽度,输入框之间的分割线,输入框文字颜色,输入框文字大小,输入框获取焦点的边框,每个输入框的文字个数以及输入框的透明度
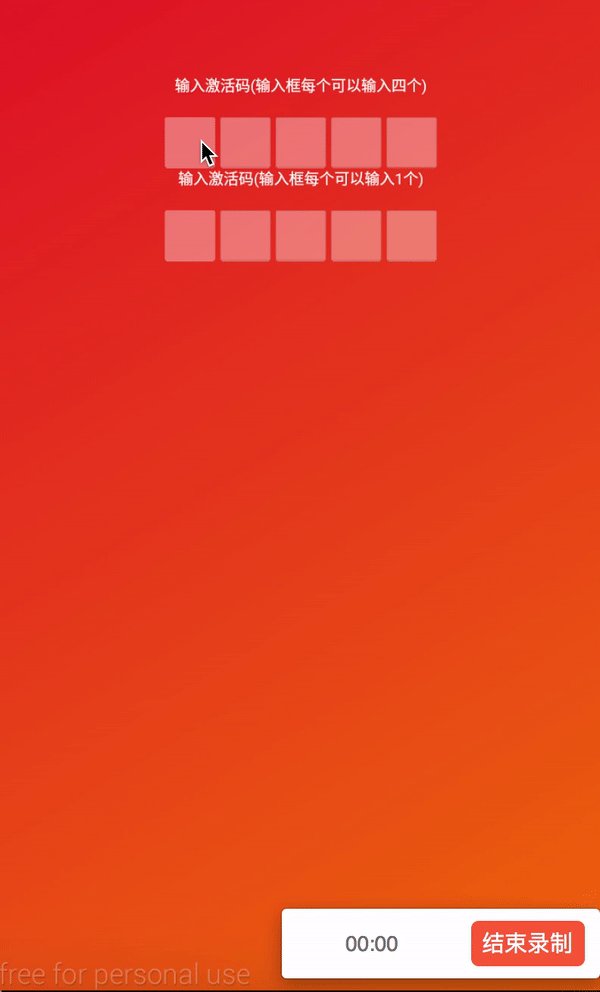
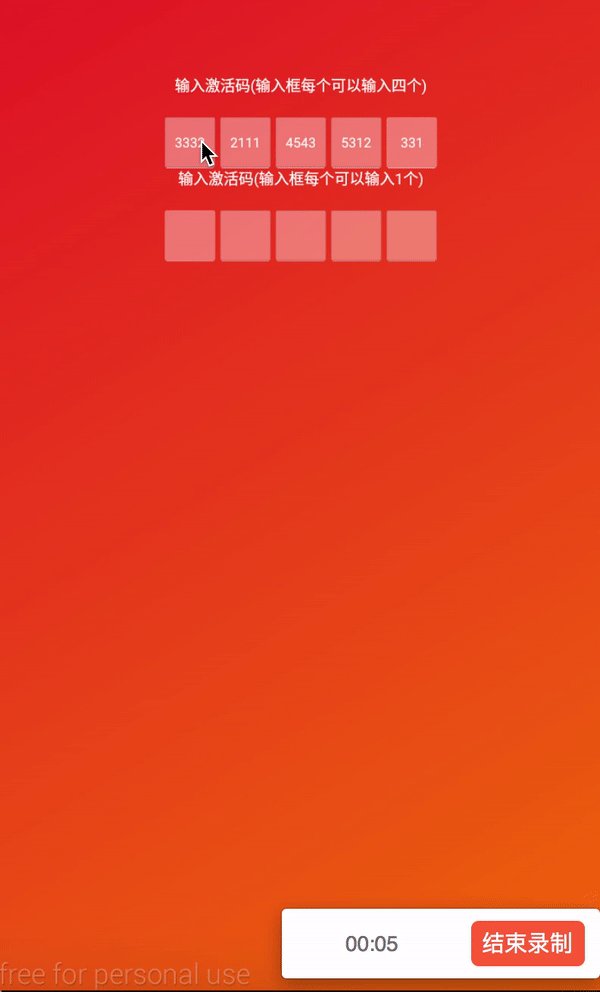
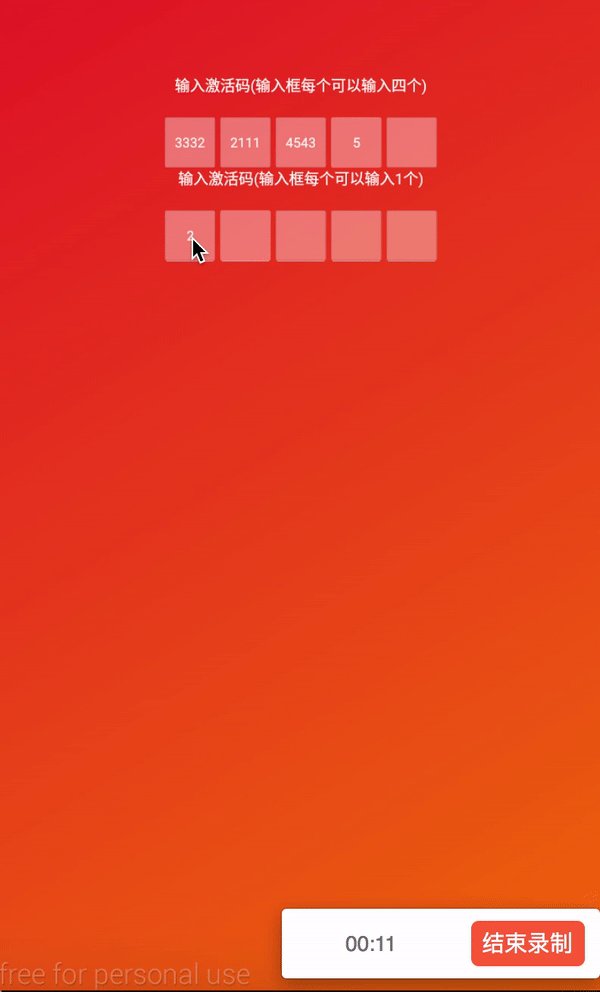
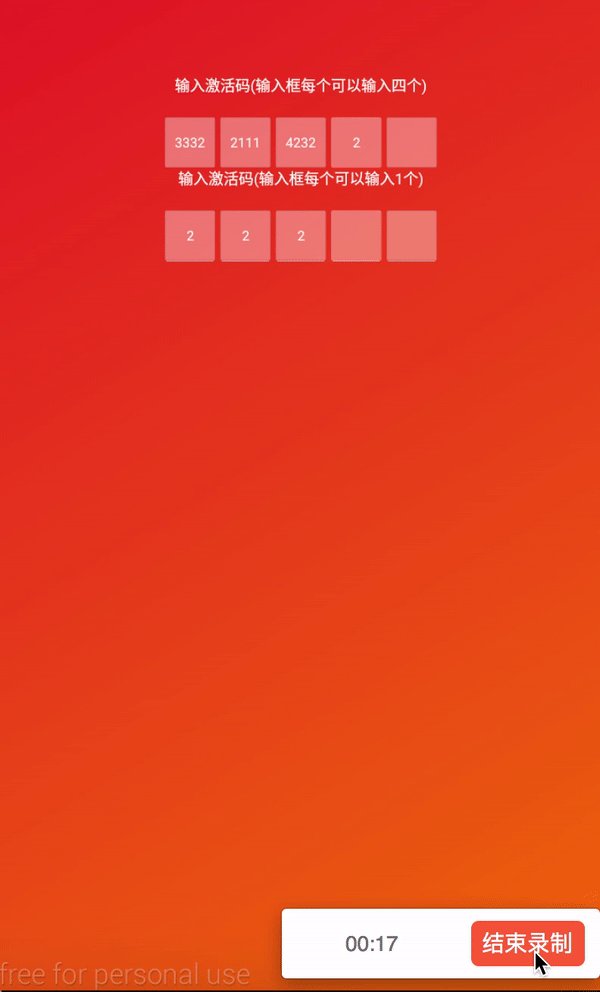
效果展示

开发思路
我们需要通过EditText控件接受我们的输入,界面中明显是不能看到这个控件的,所以我们需要将这个控件给设置透明。然后将接受到的输入内容设置给我们的TextView。为了满足正方形的样式,只需要给TextView设置一个背景即可。在开发过程中,我们发现验证码的个数不是固定的,有4位数的,也有6位数的。为了实现低耦合的复用性。我们需要一个自定义的属性来满足这个要求。其他具体的思路将会在具体实现的时候讲。
实现
- 组合控件的布局实现
1 | xml version="1.0" encoding="utf-8" |
这的LinearLayout用来存放TextVeiw ,android:showDividers=”middle”来设定我们的间隔的方式。
- 设计自定义属性
1 | xml version="1.0" encoding="utf-8" |
注释已经很清楚了,就不再解释了。
- 获取自定义属性
1 | /** |
- 初始化 TextView
1 | //初始化TextView |
这里动态生成TextView 具体实现 注释很清楚,需要注意一点的是 textView.setFocusable(false); 不然在页面中TextView会获取焦点有一个 光标。用一个数组来存放 TextView。
- 填充盛放TextView的 LinerLayout
1 | private void initEtContainer(TextView[] mTextViews) { |
- 处理我们的输入事件
1 | private class ActivationCodeTextWatcher implements TextWatcher { |
- 提供给外界的方法
1 | /** |
下载
附上 github 下载地址 ActivationCodeView






